Geoffrey Dorne est l’un des deux initiateurs de la Responsive Museum Week, qui a encouragé les internautes à « hacker » les sites web des musées pour les rendre plus mobiles. Il nous explique les raisons d’une telle initiative et la nécessité d’adapter les sites web des musées à l’expérience mobile.
. Comment est née cette initiative ?
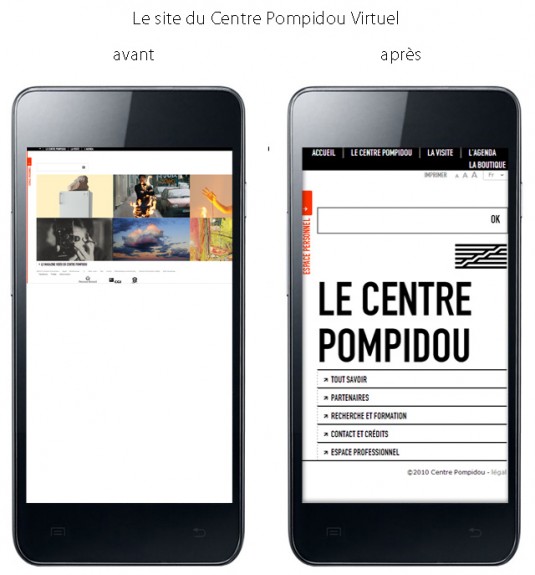
L’initiative est née de l’observation du nouveau site Internet du centre George Pompidou à Paris. Une opération qui aura coûté environ 12 millions d’euros (numérisation des oeuvres comprises) et dans lequel il manquait notamment l’accessibilité du site sur les supports mobiles comme les smartphones.
Après un rapide tour d’horizon, nous avons observé que presque aucun site de musée français n’était véritablement adapté pour les tablettes et pour les téléphones. Avec Julien Dorra, créateur de communautés, nous avons donc décider de prendre les choses en main, lui avec son esprit fédérateur et moi avec ma vision du design & hacking. Le “responsive web design” est l’adaptatibilité d’un site Internet à un téléphone mobile, à une tablette, ou tout autre outil mobile.
. Les sites internet des musées français sont-ils en retard en matière de mobilité comparés aux sites des musées internationaux ?
Ils ne sont pas en retard, non. Les supports mobiles sont récents, smartphones, tablettes, etc. Les tablettes d’ailleurs se diversifient et connaissent de plus en plus de formats différents. Les sites Internet des musées, – mais pas uniquement – doivent donc s’adapter à ces nouveaux modes de lecture, ces nouveaux supports. Ce qui est regrettable c’est l’oublie quasi systématique de la lecture mobile lors de la refonte de ces sites Internet.
. Avez-vous un bon exemple de site de musée vraiment mobile dans le monde ?
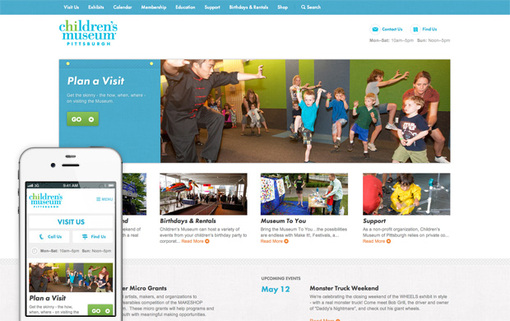
Oui, le très intéressant site web du Children’s Museum de Pittsburg.
. N’est ce pas la vocation des applications mobiles d’être vraiment responsive ?
Une application mobile dite “native” est souvent conçue pour un OS de téléphone mobile en particulier. Les applications iPhone sont différentes des applications iPhones 5 qui sont différentes des applications Android qui sont différentes des applications iPad qui sont différentes des applications Android Tablette qui sont différentes des applications Windows Phone, etc. Seul un site internet réalisé en “responsive web design”, s’adaptera à tous ces supports.
. Sur votre site web, vous avez sélectionné les sites web de plusieurs musées et lieux culturels français (Le Centre Pompidou, le Louvre, Le Palais de Tokyo, le Musée du Quai Branly, le Musée d’Orsay, le Muséum d’Histoire Naturelle) parce qu’ils ne sont pas réellement accessibles et lisibles sur mobile. Quelles sont les conséquences de ne pas être en responsive web design ou mobile first ?
Les conséquences d’un site Internet non accessible sur tablette ou smartphone sont multiples. Tout d’abord, l’expérience est ratée, le visiteur ne surfe pas sur le site, n’accède pas au contenu, bref, le site est inutile pour lui. En situation de mobilité et dans n’importe quel musée, les visiteurs se servent de leur téléphone pour prendre des photos des oeuvres (même quand cela n’est pas autorisé), pour tweeter, facebooker, mais également pour se rendre sur le site du musée en question afin de retrouver des informations, des références, etc. Imaginons un musée concevant son site adapté pour la mobilité, cela offrirait une expérience in situ bien plus riche.
. Comment expliquer qu’ils ne le soient pas alors que presque 40% de la consommation web est aujourd’hui via le mobile ?
Je n’ai pas la réponse de ce qui est décidé en interne dans les musées. Une vision à long terme centrée sur le design, l’expérience muséale et les technologies qui évoluent si vite permet d’anticiper la création d’un nouveau site Internet et donc, de proposer une façon de créer un site qui soit “mobile”, “mouvant”, et “fluide”.
. Est-ce plus cher de développer et d’actualiser un site web en responsive ?
non.
. Cela bride-t-il la créativité et le design du site ? En rendant un site web responsive ne dégrade-t-on pas le confort et le design de sa consommation non mobile ?
Non plus. La créativité et le design ne dépendent pas simplement de la technologie. Le site web “responsive” est justement là pour améliorer le confort de lecture sur le site Internet. La version mobile du site du centre Pompidou proposée lors de notre semaine en est un exemple.
. Les internautes vous ont suivi et ont « hacké » certains sites existants. Quels sont –selon vous- les deux bons exemple d’adaptation mobile proposées pendant votre opération ?
Ils sont tous très intéressants et je vous invite à les découvrir sur notre site responsivemuseum.
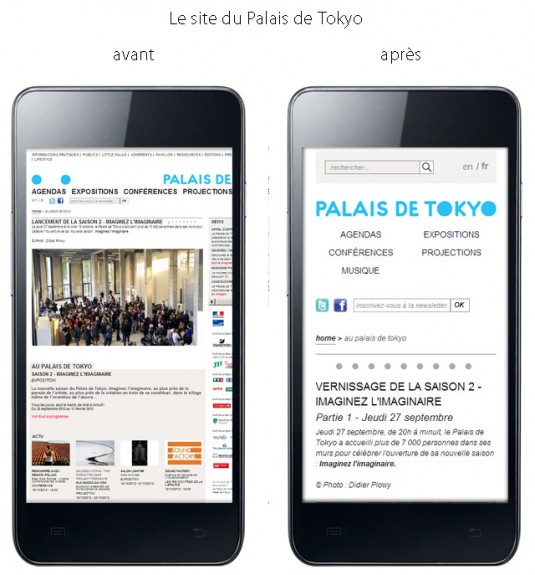
J’ai particulièrement aimé celui du Palais de Tokyo et celui du Centre Pompidou.
. Avez-vous eu un retour des sites de musées qui ont été transformés ?
Oui, le Musée de Cluny et le Palais de Tokyo ont accueilli agréablement l’idée et ont fait preuve de curiosité quant à l’initiative. Tous les autres musées ont été avertis, certains ont également réagis en privé.
. Quel est votre métier et votre parcours ? Pourquoi et comment vous êtes-vous intéressé aux musées et à leurs sites web ?
Mon métier est designer. Mon parcours a commencé par l’étude du design, de la typographie, de l’imprimé, du livre, de l’affiche, puis s’est poursuivi par l’étude du numérique, de la programmation, du code, du tactile, des interfaces, du tangible, etc. Aujourd’hui, après 7 ans de pratique du design, j’ai créé ma société de design et travaille pour de nombreuses institutions, entreprises, associations, startups, etc. D’une formation littéraire et artistique (j’ai étudié 7 ans aux Arts Décoratifs de Paris), les musées sont des lieux familiers pour moi et, plus largement, ils sont des points centraux dans la Cité, des points de rassemblement, d’expérience et, tout simplement, de culture.
Interview réalisée par mail le 26 octobre 2012
SUR LE WEB:
. “Les internautes ravalent la façade des musées en ligne” (Ecrans, Libération 26/10/2012)
. “la semaine où les musées se sont fait hacker” (Owni, 19/10/2012)
. “Très chers musées : cette semaine, vos utilisateurs remixent et bidouillent votre site web. Vous en dites quoi ?” (ils.sont.la, 15/10/2012)
. “responsive web design: missing the point” (19/03/2012)
. “Combining Responsive and Adaptive Strategies to Solve Mobile Design Challenges” (03/10/2012)