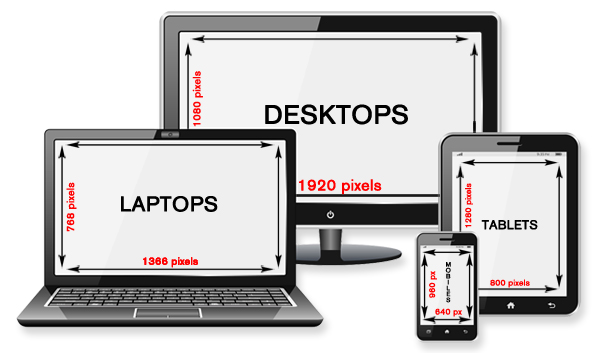
Chaque saison, le Réseau Canadien d’Information sur le Patrimoine RCIP met en lumière des technologies prometteuses, émergentes ou éprouvées qui sont utilisées pour et par les musées. Dans ce numéro, le RCIP se penche sur les écrans d’ordinateur, qui n’arrêtent pas de rapetisser. Qu’est-ce que cela signifie pour les concepteurs de sites Web ?
Numéros précédents :
Été 2015; Hiver 2014; Automne 2014; Été 2014;
Tendances Mobiles
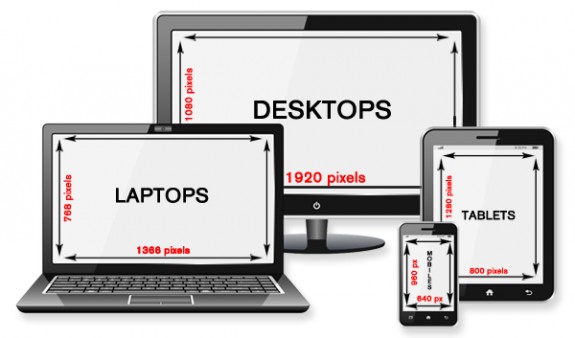
Étonnamment, le trafic Web provenant des tablettes est en stagnation, voire en régression. Non, les tablettes ne sont pas mortes et les consommateurs ne retournent pas en masse à leurs vieux ordinateurs! En fait, les gens utilisent de plus en plus leur téléphone intelligent pour naviguer sur Internet. Ce changement est le résultat direct de plusieurs tendances technologiques : les écrans des téléphones intelligents sont plus grands et ils offrent une résolution de plus en plus grande. Ces appareils sont de plus en plus conviviaux et ils jouissent d’une plus connectivité améliorée. Cette augmentation subite du trafic à partir des téléphones cellulaires fait en sorte qu’il est plus important que jamais de disposer d’un site Web compatible avec les appareils cellulaires, grâce à une conception adaptative.

Les tendances en matière de trafic observées par le V&A ne constituent pas un phénomène isolé : bien d’autres organisations parviennent au même constat. En de cette année, Page1Solutions (en anglais seulement) a indiqué qu’en dépit de la conception adaptative et de l’accroissement de la compatibilité des sites Web avec les tablettes, le trafic provenant de ces dernières a diminué de façon constante depuis . Pendant ce temps, l’accès mobile continue d’augmenter à mesure qu’un nombre croissant de gens accèdent à Internet à partir de leur téléphone.
Pourquoi le trafic en provenance des tablettes diminue-t-il ?
Au fur et à mesure que la taille des écrans de téléphone se rapproche de celle des écrans des tablettes, il devient de moins en moins nécessaire de posséder deux appareils distincts. De plus, comme les téléphones intelligents offrent davantage de fonctionnalités que les tablettes, ils s’avèrent un investissement plus attrayant pour les personnes qui doivent choisir entre les deux.
L’utilisation d’un téléphone intelligent et d’une tablette peut également nécessiter l’achat de deux plans de données. Pour bien des gens, cela constitue une dépense inutile, surtout si l’on considère que les téléphones intelligents permettent d’effectuer la plupart des tâches qu’on peut faire sur une tablette, quand ce n’est pas davantage! On trouve sur le marché de plus en plus d’ordinateurs portables qui peuvent également être convertis en appareils s’apparentant à une tablette, mais qui, contrairement aux tablettes, disposent d’un clavier et sont conçus pour la navigation en ligne. Cette réalité, conjuguée aux aspects pratiques des téléphones intelligents d’aujourd’hui, pourrait entraîner une diminution de la pertinence des tablettes.
Qu’est-ce que cela signifie pour les musées ?
Comme la navigation Web à partir d’appareils mobiles augmente de manière constante et correspond désormais pratiquement au même volume de trafic que celui engendré par les ordinateurs personnels, la conception adaptative des sites Web revêt plus d’importance que jamais. Dans le rapport sur le Victoria and Albert Museum, on constate que le trafic mobile vise surtout la section de son site consacrée aux informations aux visiteurs. Cela signifie que les responsables de musées devraient accorder la priorité à la facilité d’accès à ces sections de leur site, lorsqu’ils conçoivent la navigation sur leur site pour les appareils mobiles, et qu’ils mettre en évidence les informations qui peuvent être pertinentes pour les utilisateurs qui accèdent à leur site à l’aide d’un téléphone intelligent (par exemple, les informations sur des événements ou les promotions, ou des liens pour télécharger l’application mobile du musée, le cas échéant). Les organisations pourraient aussi avoir avantage à surveiller le trafic mobile pour différentes sections de leur site en utilisant des outils comme Google Analytics.
Qu’est-ce un site Web adaptatif ?
La conception de sites Web adaptatifs est une approche recommandée pour créer des pages adaptées à n’importe quel appareil, si bien qu’il n’est plus nécessaire de configurer des pages pour chacun des différents dispositifs. La conception de sites Web adaptatifs (« Responsive Web Design ») dicte aux sites Web comment s’adapter au comportement des utilisateurs et aux différents dispositifs selon la taille de l’écran, la plateforme et l’orientation. Il s’agit d’une combinaison de grilles et de mises en page souples, de mises à l’échelle et d’images adaptées à l’appareil employé, ainsi que de l’utilisation intelligente des CSS Media Queries. En bref, les sites Web adaptatifs sont conçus pour s’adapter au dispositif de l’utilisateur, et ce, sans distinction d’appareil.

Avantages
La conception de sites Web adaptatifs fait en sorte que les différentes phases de conception et d’élaboration pour chaque nouveau dispositif faisant son entrée sur le marché ne sont plus nécessaires. À long terme, les sites Web adaptatifs sont moins coûteux à tenir à jour que de nombreux sites Web optimisés individuellement pour s’adapter à différents formats. Mieux placés pour répondre aux exigences des appareils de demain, les sites Web adaptatifs rompent la monotonie de la mise en page unique; l’expérience des utilisateurs est donc légèrement différente sur chaque nouveau dispositif. De même, un site adapté à des écrans de diverses tailles procure l’avantage de mettre l’accent sur le contenu du site, plutôt que sur son apparence.
Défis
La conception et l’élaboration d’un site adaptatif exigent du temps et, à court terme, ce processus peut s’avérer coûteux, car il faut planifier soigneusement et mettre à l’essai rigoureusement la disposition des pages et la navigation. Certains compromis sur le plan du contenu deviendront nécessaires en raison des limites que nous impose le visionnement sur un écran de petite taille. Enfin, vous devez décider si votre contenu peut être optimisé ou s’il vaut même la peine de rendre le contenu accessible sur certains dispositifs. Demandez-vous d’abord si l’on souhaiterait visualiser votre contenu sur un appareil mobile.
Solution de rechange
Une autre méthode d’optimisation dont vous avez peut être entendu parler est Mobile First. Cette approche exige de concevoir le contenu pour l’écran le plus petit d’abord, puis d’ajouter progressivement des améliorations pour les écrans plus grands. Par contre, en s’adaptant au dénominateur le plus commun, l’expérience utilisateur en souffre.
Verdict
La conception de sites Web adaptatifs permet une souplesse plus grande quant aux appareils et la réalisation d’économies à long terme sur le plan de la tenue à jour, et ce, sans compromettre l’expérience utilisateur. Toutefois, à la différence des sites Web non optimisés, les sites Web adaptatifs exigent une planification plus minutieuse au cours des phases de conception et de développement. En prêtant attention à votre contenu et à l’environnement de navigation de votre public cible, vous serez en mesure de décider quelle approche en matière de conception de sites Web répond le mieux aux besoins de votre organisation.
Article paru le 10 octobre 2015 sur le site du RCIP
A LIRE AUSSI SUR LE SITE DU RCIP:
Avec Audio+, le MoMA offre une première transformation numérique de son guide de visite (avril 2015)
Lien Français / Lien Anglais
La ville de Toronto installe des QR codes pour écouter de la musique à l’angle de ses rues (mai 2015)
Le musée canadien Royal BC veut donner une visibilité mondiale à 100 « trésors » de sa collection(juin 2015)